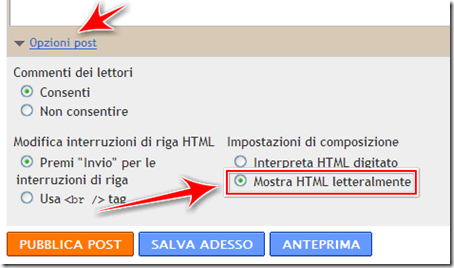
Per mettere una porzione di codice HTML dentro ad un post di Blogger per mostrare ai visitatori la sintassi HTML da utilizzare o il codice testuale esatto da copiare per creare un collegamento ad un link o per una mail,senza che il testo sia automaticamente interpretato in HTML e convertito nel browser ,è possibile utilizzare le “Opzioni post” presenti nell’editor di Blogspot.
Cliccando infatti sul link “Opzioni post”,nell’angolo in basso a sinistra dell’editor di Blogger,troviamo disponibili nel modulo di personalizzazione che si apre sotto la finestra di inserimento del testo la sezione “Impostazioni di composizione” nella quale invece di utilizzare la soluzione “Interpreta HTML digitato” possiamo selezionare la voce “Mostra HTML letteralmente” in modo che il codice venga mostrato in modo testuale e senza tradurre i comandi presenti nell’HTML.
In questo modo è possibile,con l’editor di Blogger in modalità “Scrivi”,inserire all’interno del post il codice HTML da mostrare direttamente ed in modo letterale ai visitatori del blog su Blogspot.
Come aprire il link del gadget FOTO in una nuova finestra del browser in un blog di Blogger
Per aprire in un’altra finestra del browser il collegamento ad un sito web,blog o forum oppure al profilo personale su Facebook ,Twitter,Google Buzz o su altri Social Network ottenuto collegando l’URL ad un immagine con il gadget FOTO di Blogger,senza che il lettore cliccando sull’immagine esca dal blog, è necessario inserire,dalla bacheca di Blogger in “Design”>”Modifica HTML”,una modifica al codice HTML del singolo gadget (es. Image1)dopo aver individuato lo specifico codice Widget ID nel caso che nel blog fossero presenti più di un gadget FOTO.
Dopo aver selezionato la funzione “Espandi modelli widget” nella finestra con il codice HTML del template bisognerà,utilizzando una scorciatoia da tastiera,individuare la sezione del widget FOTO denominata “Image1” nella quale troveremo il seguente codice:
<b:widget id='Image1' locked='false' title='' type='Image'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:link != ""'>
<a expr:href='data:link'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</a>
<b:else/>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</b:if>
<br/>
<b:if cond='data:caption != ""'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Da modificare sostituendo alla stringa:
<a expr:href='data:link'>
la seguente porzione di codice:
<a expr:href='data:link' target='_blank'>
Subito dopo aver salvato la modifica al template dal pulsante “Salva Modello” sarà possibile,cliccando sull’immagine inserita in un gadget FOTO,aprire automaticamente il collegamento ad un indirizzo web in una diversa scheda del browser web senza che il visitatore debba lasciare definitivamente il nostro blog.
Prima di aggiungere in un blog di Blogger la modifica HTML che consente l’apertura del link collegato alla fotografia in un’altra finestra del browser,per sicurezza,è utile salvare una copia in formato .xml del template sul proprio computer.
Come invertire o modificare l’ordine di pubblicazione dei post in un blog su Blogger
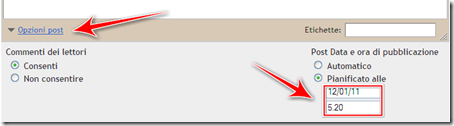
Per pubblicare in un blog su Blogspot i post in ordine inverso rispetto alla data di effettiva pubblicazione ,con i post ordinati in Home Page dal più vecchio (in alto) al più recente (in basso),o comunque in una sequenza diversa dall’ordine cronologico prestabilito è possibile utilizzare la stessa funzione che consente di programmare i post di Blogger per essere pubblicati in una data futura.
Per ottenere questo risultato ed inserire quindi i post al contrario,sistema che può essere utile ad esempio a chi utilizza il blog per pubblicare un racconto a puntate,è necessario(prima di procedere con la pubblicazione),da "Opzioni post",in basso nell'editor di inserimento testo, modificare la data in "Post Data e ora di pubblicazione" selezionando l’opzione "Pianificato alle" e cambiare quindi il giorno o l’orario del post che si sta per pubblicare in modo che ogni nuovo post abbia una data antecedente a quella del post più vecchio che si desidera mantenere in testa al blog di Blogger.
Come centrare ed ingrandire il link Continua a Leggere in un post di Blogger
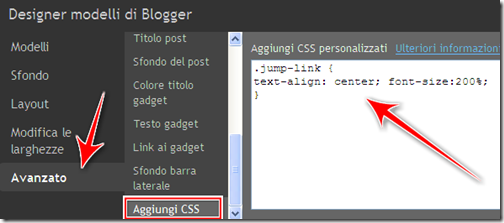
Per mettere al centro del post,dopo l’anteprima,il link “Continua a leggere” inserito dallo strumento dell’editor di Blogger ed ingrandire la dimensione del testo “Ulteriori informazioni…” o del testo alternativo che si preferisce visualizzare è possibile utilizzare dalla Bacheca di Blogger nella sezione “Design” il Designer di modelli che consente di modificare lo stile dei diversi elementi presenti nel blog con l’aggiunta di CSS.
Per spostare quindi in posizione centrale ed aumentare la grandezza del font utilizzato nella “Stecca da biliardo” del post possiamo applicare dal menu “Avanzato”>”Aggiungi un CSS” del Designer di Modelli il seguente CSS:
.jump-link {
text-align: center; font-size:200%;
}

Che consente,dopo aver controllato l’anteprima in basso nella stessa finestra e cliccato in alto a destra su “Applica al blog”,di posizionare il link “Ulteriori informazioni” al centro dopo la prima parte del testo ed anche di ingrandire il font in percentuale rispetto alla dimensione del carattere utilizzato di default nel post.
Per ingrandire il carattere del font è possibile utilizzare anche una misura fissa in pixel sostituendo nel CSS a: 200% la dimensione del carattere con la grandezza espressa in pixel (es: 18px)in modo da scegliere la dimensione più adatta per il link “Continua a leggere” che rimanda il visitatore alla lettura dell’intero post in un blog su Blogger.