10 script per slider, carousel e slideshow da inserire nel vostro sito
Abbandonati i vecchi effetti basasti su flash, oggi ci si sta muovendo verso un' utilizzazione creativa di Javascript e delle oramai famose librerie grafiche Mootools, Jquery,Script.aculo.us ecc.
Ecco elencati di seguito una lista di 10 javascript per creare slideshow, effetti carosello e slider da utilizzare gratuitamente per i vostri siti web:
SpaceGallery
SpaceGallery è un nuovo plugin di JQuery per creare un effetto simile a quello del "Time Machine". Da provare!
Noobslide
Uno dei migliori script di slideshow, sebbene manchi di documentazione. Semplice e pulito nella grafica, si possono scegliere diversi stili di presentazione, e scegliere se utilizzare soltanto le immagini o aggiungere del testo che le accompagni.
Molto versatile e utile.
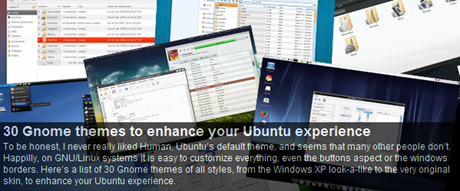
Accessible News Slider
Accessible news slider è uno script basato su JQuery che vi permette di creare delle presentazioni per le vostre news che scorrono, molto accattivante e utile per l' inserimento in un qualsiasi blog di particolari notizie a cui dare risalto.
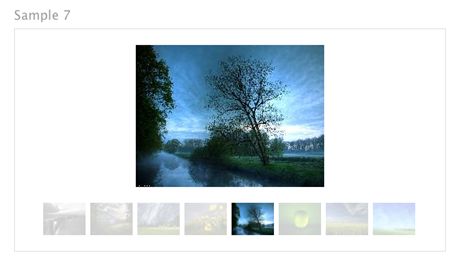
SmoothGallery
Un ottimo script basato su mootools, che vi permette di creare delle fantastiche presentazioni di immagini alle quali associare un titolo e una descrizione.
Inoltre, in alto al riquadro appare un link che permette di scorrere le Thumbnails delle immagini della galleria in modo visuale.
jQuery Multimedia Portfolio
Scorrete con uno slider una collezione di media che non si limita alle sole immagini, ma può ospitare filmati, files audio e testi. Basata su Jquery, questo script è l' ideale per la creazione di portfolio personali; semplice da implementare.
JCarousel
jCarousel, plugin basato su Jquery, vi permette di controllare una lista di oggetti secondo una disposizione orizzontale o verticale. I contenuti possono essere inseriti manualmente o caricati dinamicamente tramite degli script. L' aspetto grafico è semplice e curato.
Glider
Glider è la soluzione ideale per creare riquadri nei quali andare ad inserire alcune notizie, come i post dei vostri blog, e dare loro un particolare risalto. Basato su script.aculo.us.
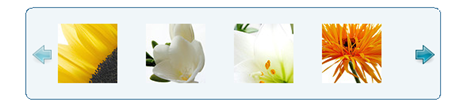
Carousel
Basato su YUI (Yahoo User Interface), questo carosello è semplicissimo da utilizzare e si basa su semplici liste HTML; può essere disposto in orizzontale o verticale. Anche in questo caso i dati possono essere richiamati in modo dinamico.
Carousel slideshow
Qcarousel ha la particolarità di necessitare di librerie esterne per funzionare. Non indicato per connessioni lente, presenta le immagini come se fossero disposte su un solido rotante. A mio parere decisamente poco usabile
Carousel.us
Un bellissimo script, basato su Mootools o Scrip.taculo.us, ideale per creare dei siti o portfolio personali graficamente molto accattivanti. Attenzione anche in questo caso alle connessioni lente. Consigliato.